Connecting your WooCommerce to Catchr allows you to centralize your e-commerce data and automate your reporting workflows. Here are three simple steps to do it.
Go to app.catchr.io and log in using your Google account.

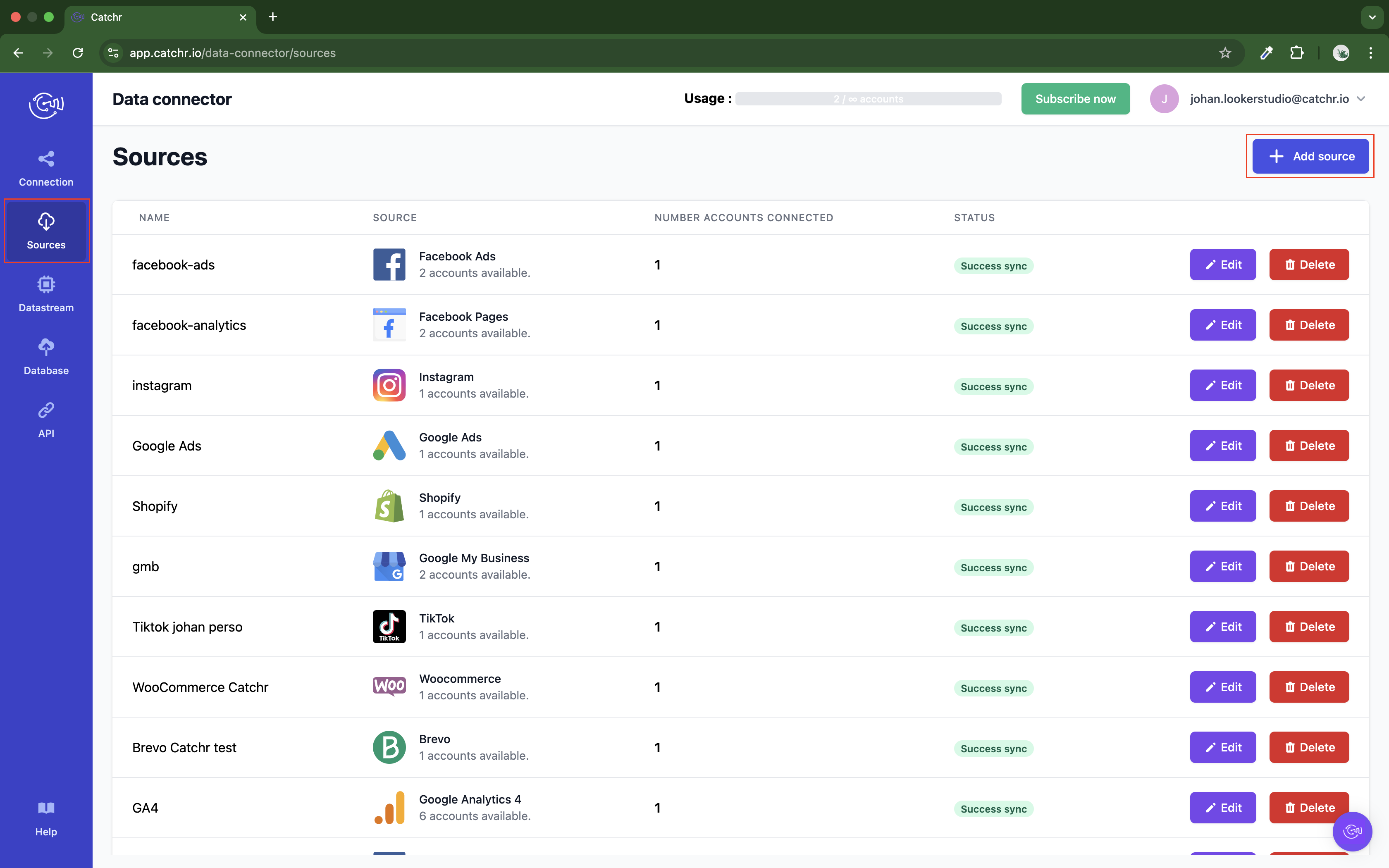
In the left-hand menu, click on Sources.
Click + Add source at the top right of the page.

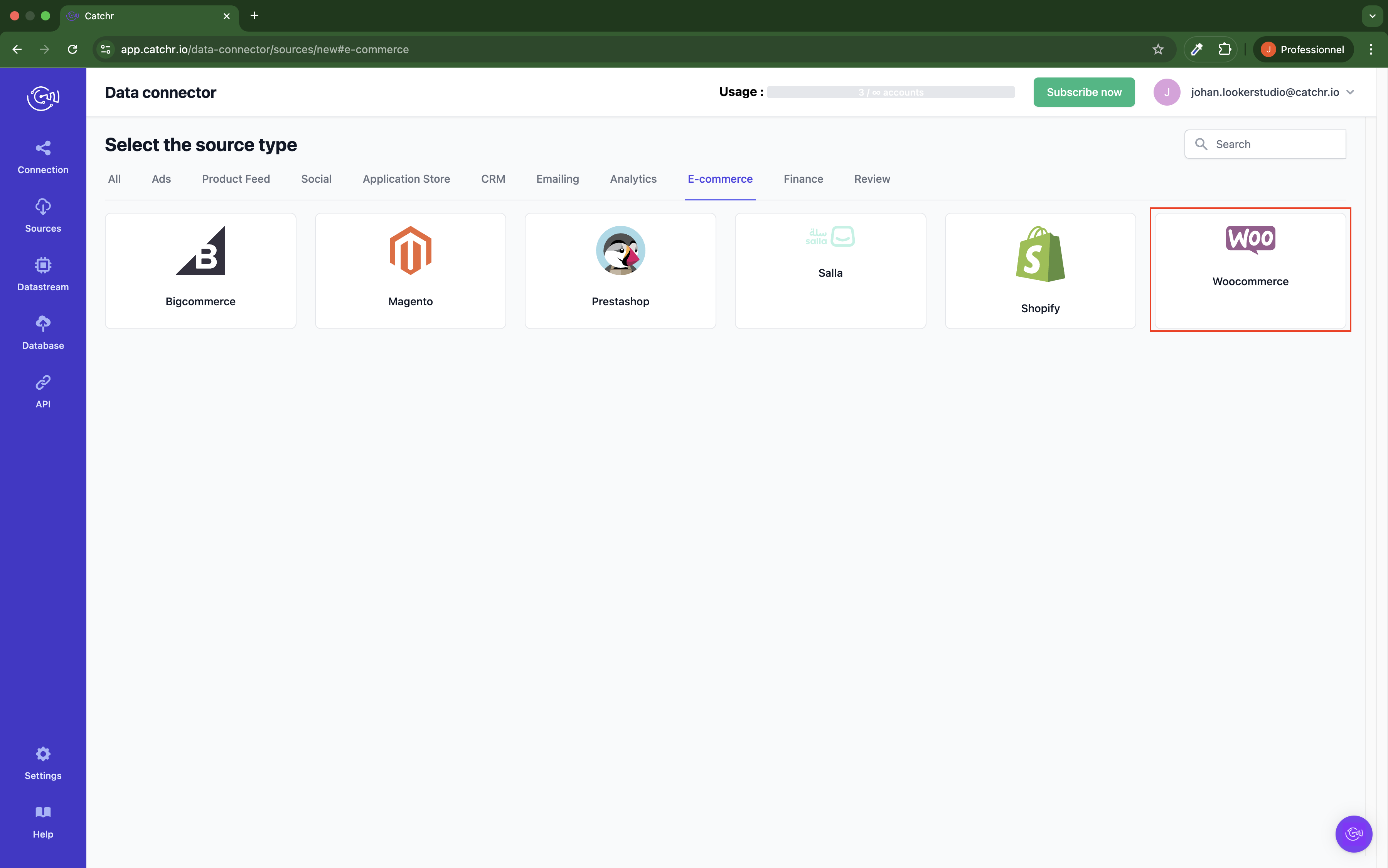
From the list of platforms, select WooCommerce (available in the E-commerce section)

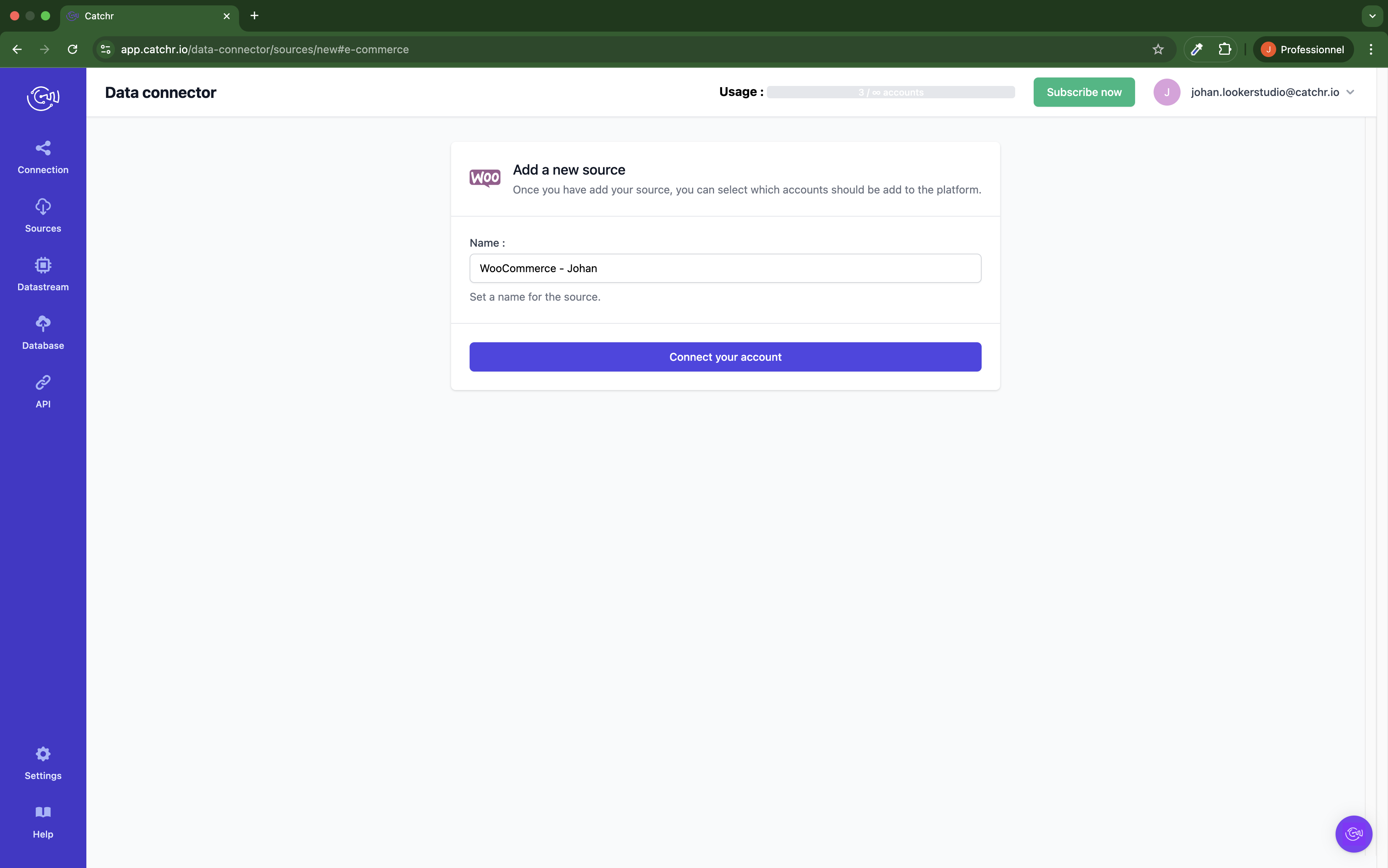
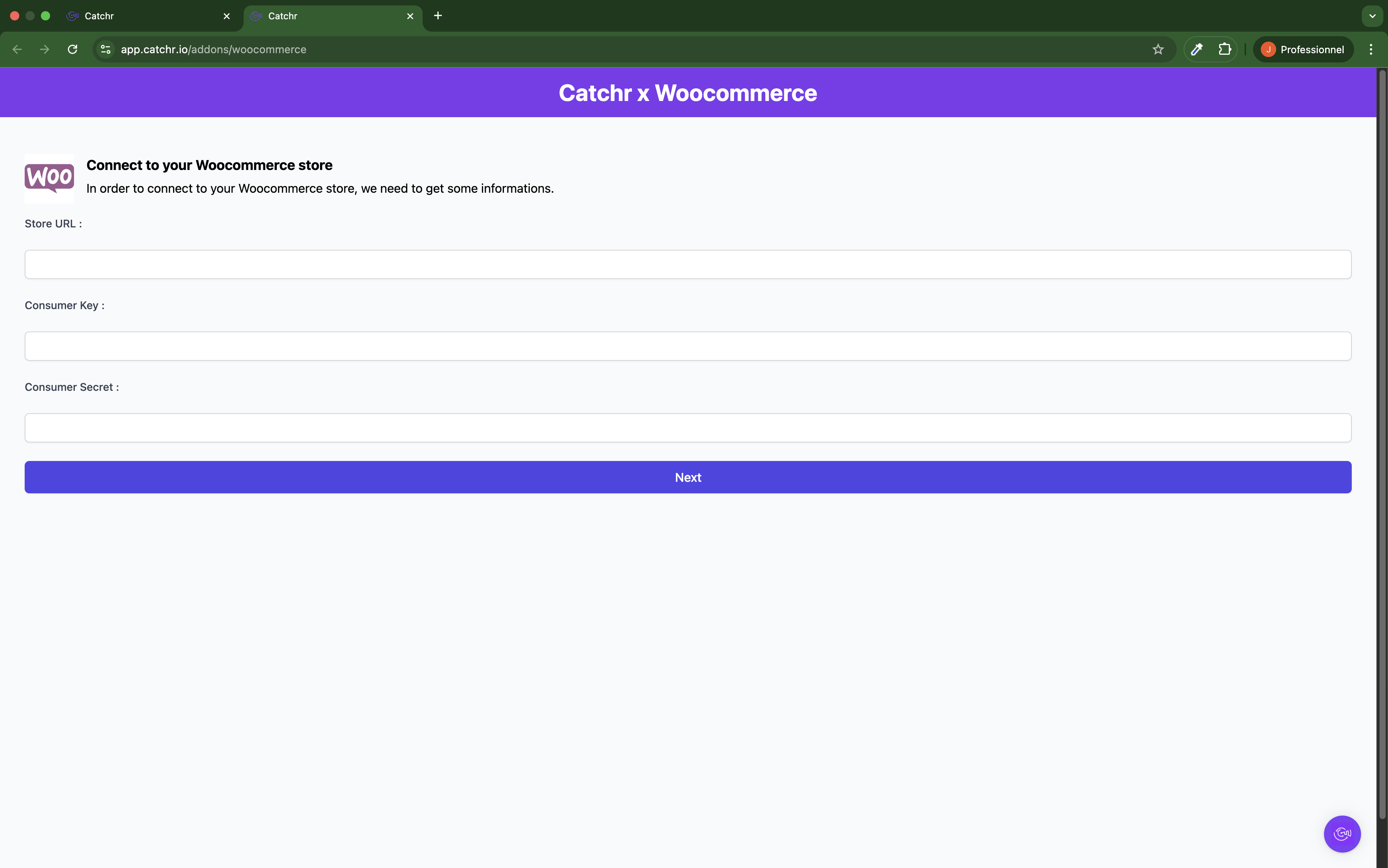
Name your Source on Catchr and click Connect your account (the name is visible in the Source list on Catchr). We advise naming it WooCommerce - [Catchr username].

It is your website URL visible in the browser search bar, it must contain https://, for example https://catchr.com.
Log in to your WooCommerce back office.
Go to WooCommerce → Settings → Advanced → REST API.
Note that prior to WooCommerce version 3.4, the key generation was located at WooCommerce → Settings → API → Key/Apps.
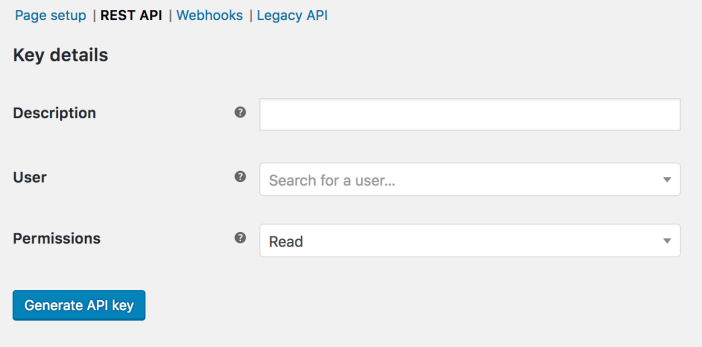
Select Add Key. You’ll be taken to the Key Details screen.

Add a Description (we advise writing Catchr, to know what this key is used for).
Select the User you would like to generate a key for in the dropdown.
Select the Read level of access for this API key.
Select Generate API Key, and WooCommerce creates API keys for that user.
Copy the Consumer Key and Consumer Secret .

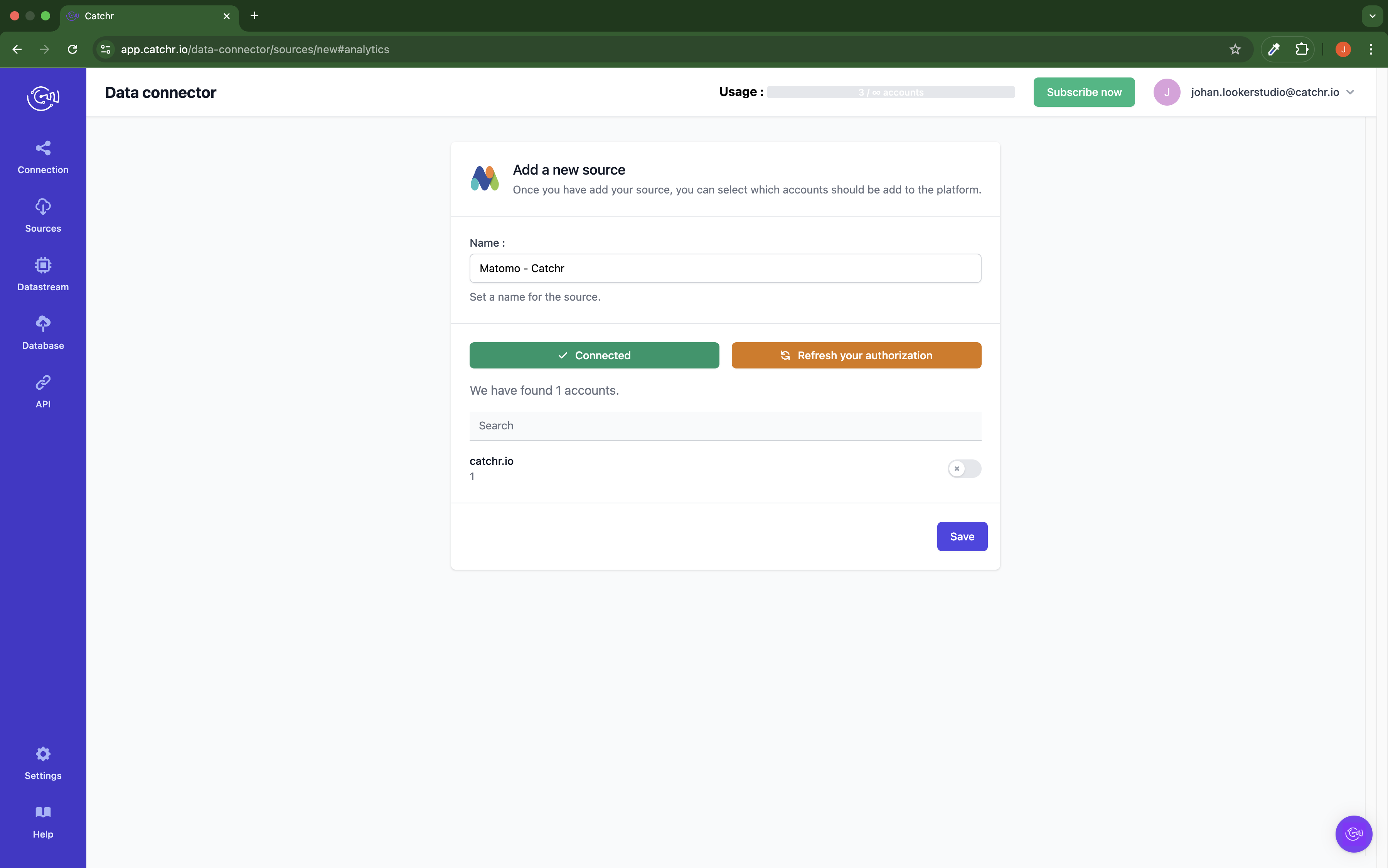
Your account will now appear in the Accounts list under the source you've just created.

 An inactive account will still appear in the destination setup screens. You can activate it manually, but it will also be automatically activated as soon as it's used in a query. If your Catchr Source contains many accounts, you don't need to activate them manually; Catchr will automatically activate them when they are used.
An inactive account will still appear in the destination setup screens. You can activate it manually, but it will also be automatically activated as soon as it's used in a query. If your Catchr Source contains many accounts, you don't need to activate them manually; Catchr will automatically activate them when they are used.
You can now send data from your available accounts to one of Catchr's supported destinations, such as databases or visualization tools like Looker Studio, Google Sheets, Excel, Power BI, or Tableau.
 Need help setting up a destination? Check out our dedicated tutorials:
Need help setting up a destination? Check out our dedicated tutorials: